Se você cria conteúdo na internet, é improvável que nunca tenha usado um modelo pronto do Canva pra criar um post pro Instagram, certo?
Esperamos que esses modelos já estejam com todos os pormenores de design resolvidos.
Mas a acessibilidade não é um pré-requisito pra muita gente!
Uma sutileza que torna uma imagem com texto mais acessível é a sua legibilidade.
A legibilidade é uma qualidade que determina a facilidade de leitura de alguma coisa.
Em tipografia, a legibilidade é a qualidade tipográfica de um texto (ou caracter tipográfico) que determina a sua facilidade de leitura.
Entre as características que tornam um texto mais legível (ou mais ilegível), temos o contraste entre a cor da fonte em relação à cor do plano de fundo.
Mais pra frente vamos discutir cores com mais calma, por hora, este é um post sobre um teste bem fácil e rapidíssimo de fazer, que beneficia muito seu público!
Se você tiver uma boa visão, é fácil presumir que todos percebem as cores ou a legibilidade do texto da mesma forma que você
Algumas combinações de cores fáceis de ler para algumas pessoas são difíceis ou impossíveis para outras.
(WebDev)
O que é WCAG?
É a sigla pra Web Content Accessibility Guidelines, ou, traduzindo, Diretrizes de Acessibilidade de Conteúdo da Web.
São padrões de que normalmente são levados em consideração por UX designers quando montam sites e aplicativos, mas que na prática, poderíamos aplicar em tudo.
Acho que não preciso dizer, mas por que se preocupar com a acessibilidade no seu conteúdo? Por motivos de empatia com seu público, e de permitir que mais gente tenha acesso à sua mensagem.
Nas palavras do documento do WCAG (tradução livre):
As Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) cobrem uma ampla gama de recomendações para tornar o conteúdo da Web mais acessível. Seguir essas diretrizes tornará o conteúdo mais acessível a uma gama mais ampla de pessoas com deficiência, incluindo acomodações para cegueira e baixa visão, surdez e perda auditiva, limitação de movimento, deficiências de fala, fotossensibilidade e combinações destes, e algumas acomodações para deficiências de aprendizagem e limitações cognitivas; mas não atenderá a todas as necessidades do usuário para pessoas com essas deficiências. Essas diretrizes abordam a acessibilidade de conteúdo da Web em desktops, laptops, tablets e dispositivos móveis. Seguir essas diretrizes também tornará o conteúdo da Web mais utilizável para os usuários em geral.
Teste de proporção de contraste da WCAG
Resumindo muito, o teste usa uma fórmula pra calcular a razão de contraste entre as cores envolvidas.
Por isso os valores são expressos usando esses “:“, o resultado final é uma proporção.
Para passar nos critérios da WCAG, então, as cores são avaliadas quanto à sua luminância (medida que informa a internsidade luminosa emitida por uma superfície por unidade de área, em uma direção específica).
Peço que leia o texto do Luciano Infanti, que detalha esses pormenores muito melhor do que serei capaz de fazer:

Explorando a matemática por trás dos critérios de contraste da WCAG
Por Luciano Infanti (brasil.uxdesign.cc)
Após esse cálculo, o resultado deve se encaixar em um desses três critérios:
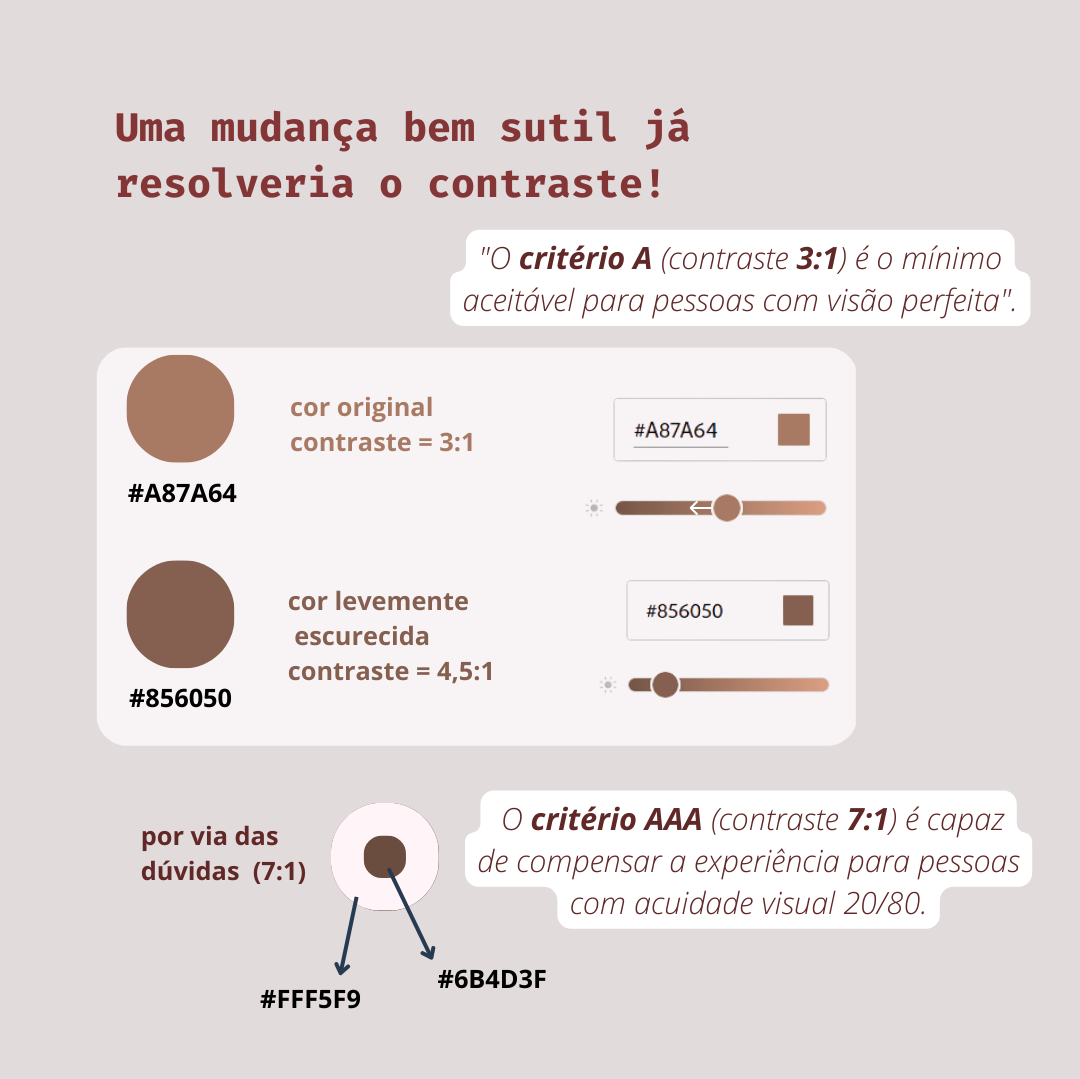
- padrão A (contraste 3:1) – é o mínimo aceitável para pessoas com visão perfeita
- padrão AA (contraste 4,5:1) – foi estabelecido para compensar a perda na sensibilidade ao contraste experienciado por pessoas com acuidade visual (nitidez ou claridade da visão) de 20/40; é o padrão mínimo para acessibilidade de contraste
- padrão AAA (contraste 7:1) – é a razão de contraste que viabiliza a legibilidade para pessoas com acuidade visual 20/80.
Parece complicado, mas não é.
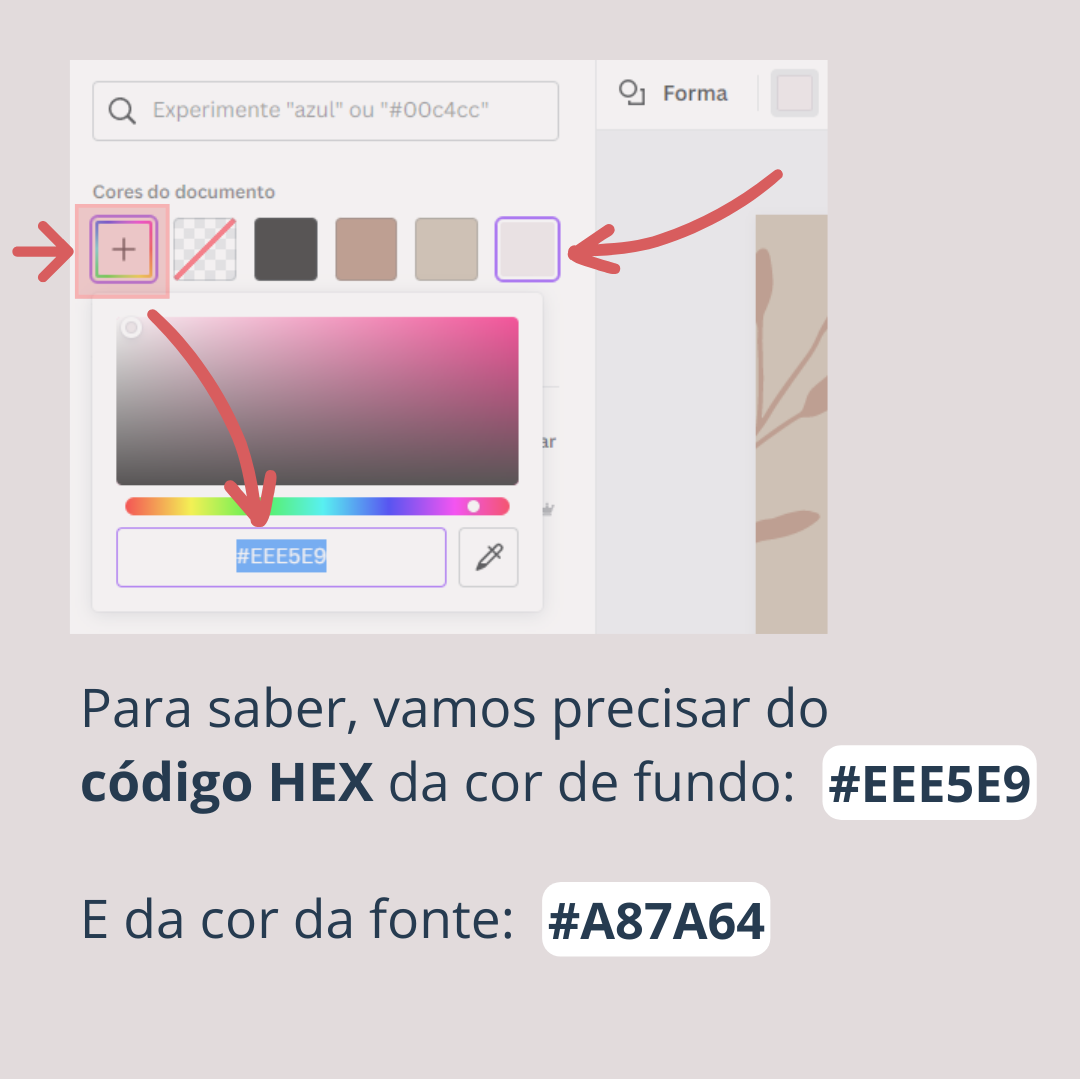
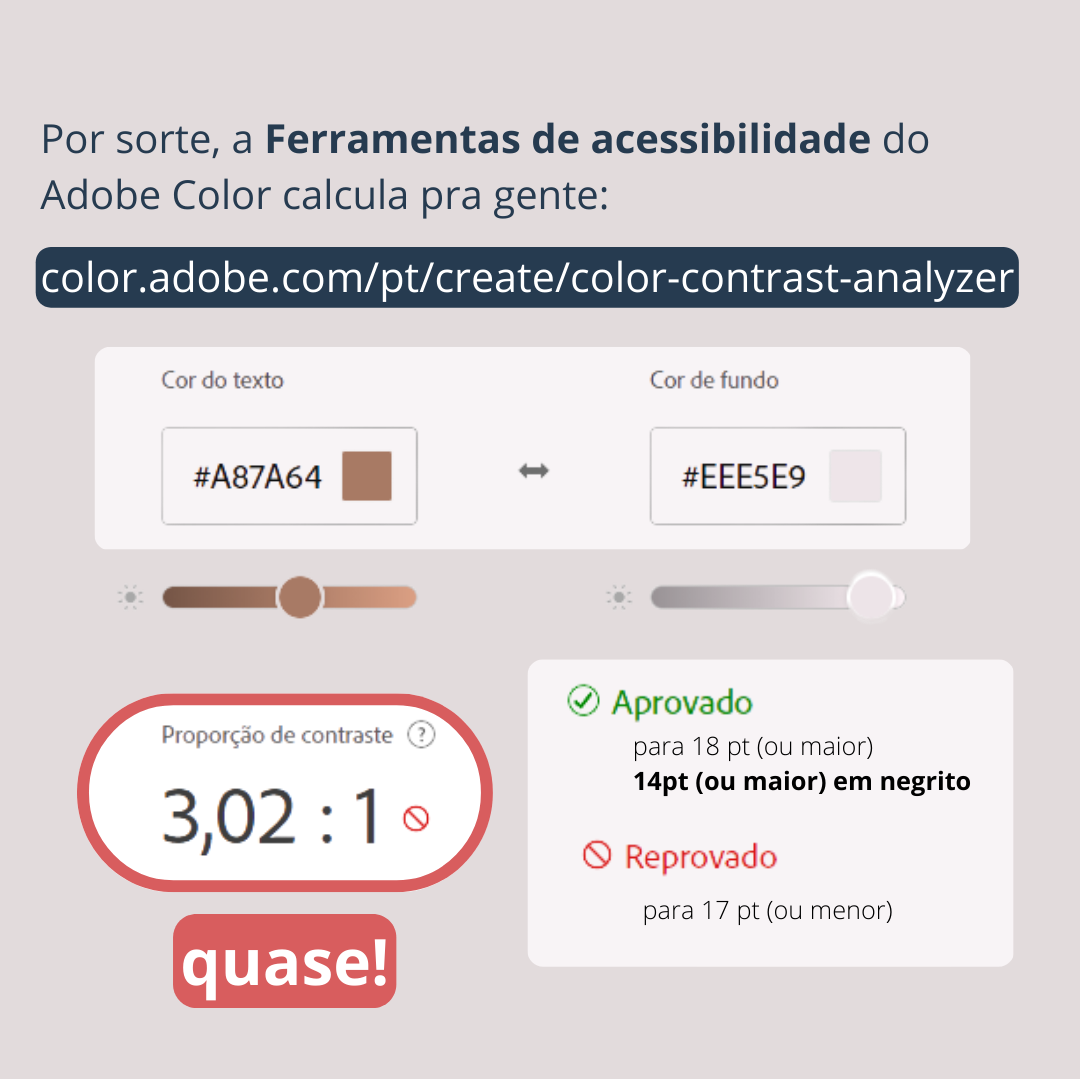
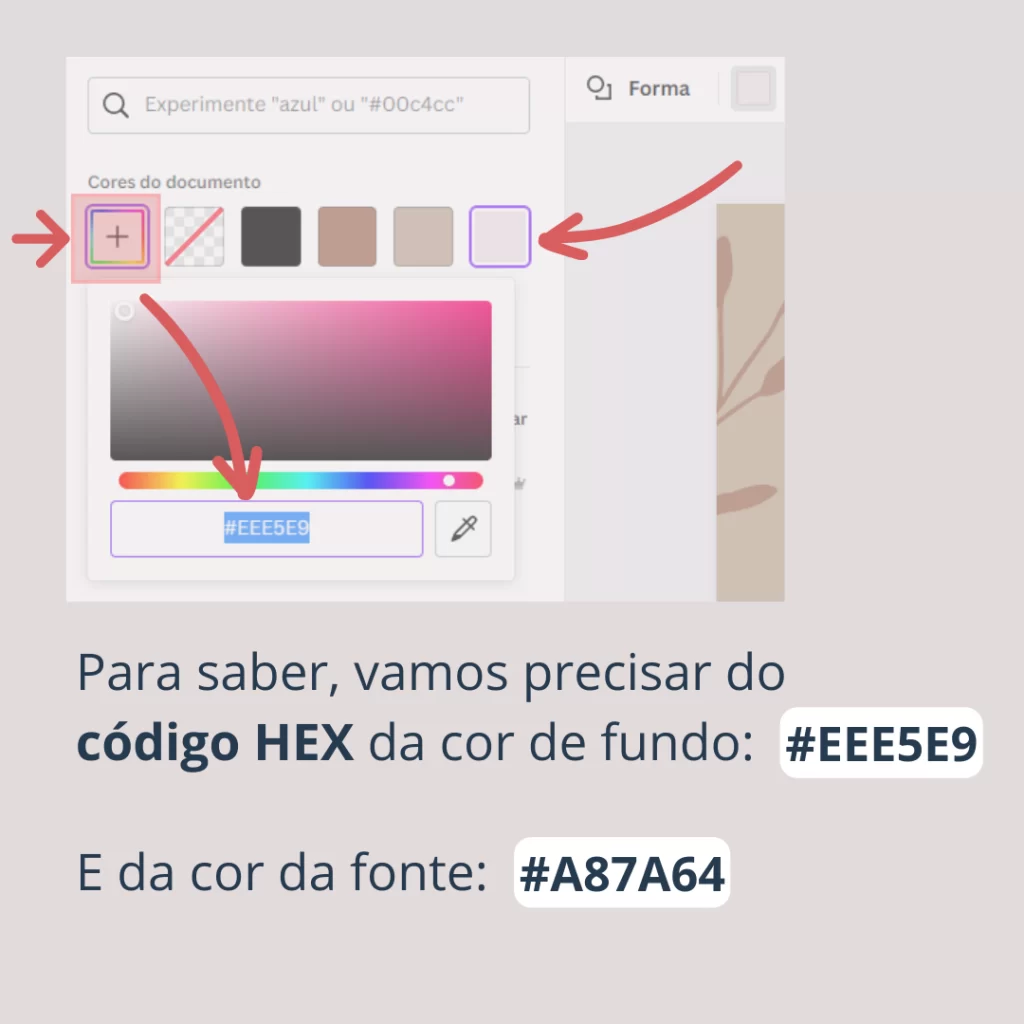
Tendo em mãos então o código HEX da cor do fundo e da cor do texto, você pode usar a calculadora da Adobe Color:

Conforme você pode ver em detalhes no carrossel abaixo (figura 6), a ferramenta deixa você aumentar ou reduzir a luminância das cores originais, até chegar numa combinação que resulte no contraste de quatro e meio por 1!
Tutorial ilustrado
(Clique nas imagens para ampliar)
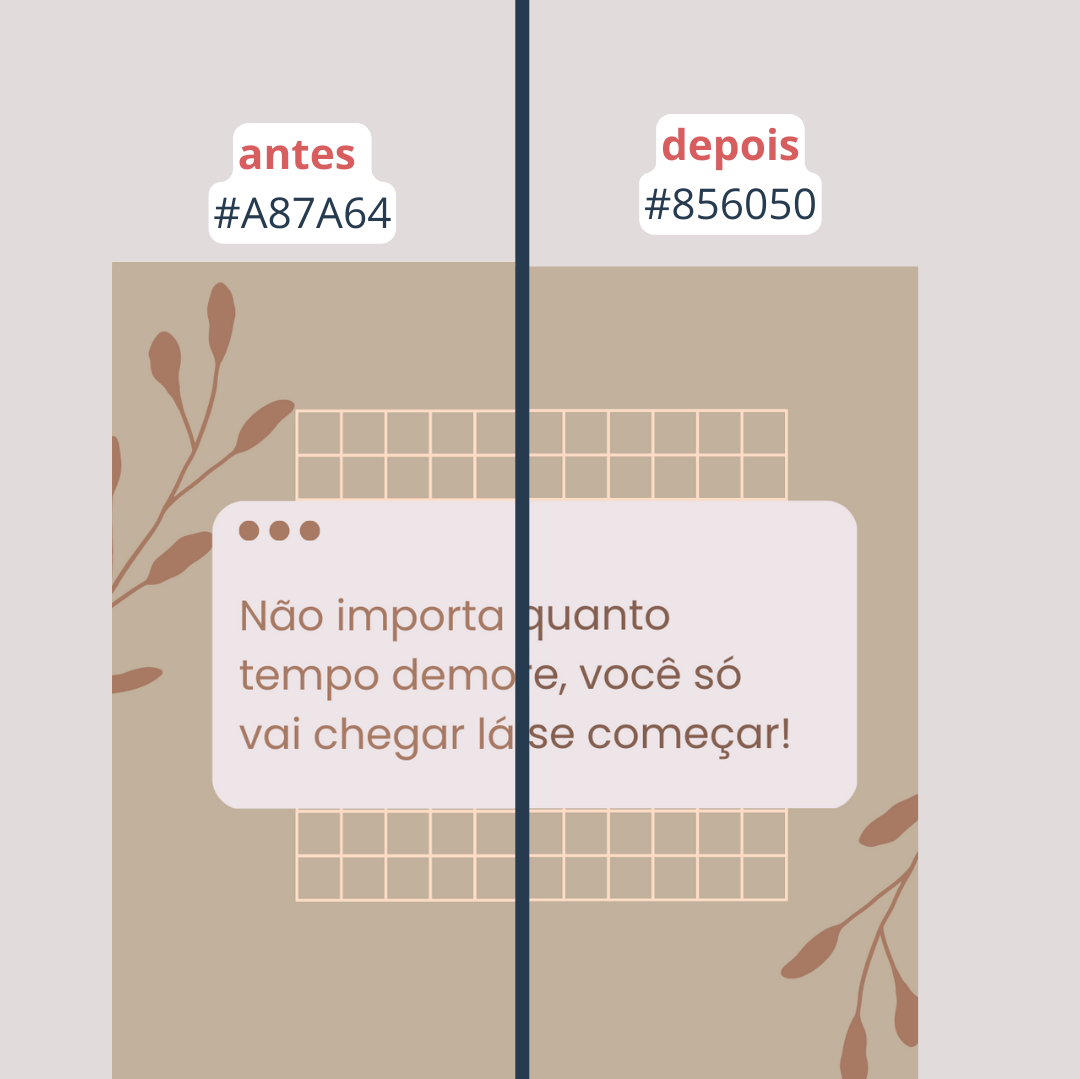
Note que a cor original não era “ruim”, mas o contraste dela com o fundo estava no limite pra ser legível por pessoas com acuidade visual perfeita.
A mudança no resultado final é extremamente sutil, mas faz toda a diferença pra viabilizar a visualização para mais gente!
Leve com você